Bootstrap入门
本文共 1729 字,大约阅读时间需要 5 分钟。
文章目录
前言
因为作者在编写Java Web项目时需要编写前端页面。所以就不自觉地想到了Html+CSS+JavaScript三剑客。与此同时,在网上搜到了Bootstrap的相关信息以及使用方法,便以该博客记录下来,以此来为以后编写好看的前端页面打造基础(文章的大部分资料来源于百度百科)。
Bootstrap简介
Bootstrap是美国Twitter公司的设计师Mark Otto和Jacob Thornton合作基于HTML、CSS、JavaScript 开发的简洁、直观、强悍的前端开发框架,使得 Web 开发更加快捷。Bootstrap提供了优雅的HTML和CSS规范,它即是由动态CSS语言Less写成。Bootstrap一经推出后颇受欢迎,一直是GitHub上的热门开源项目,包括NASA的MSNBC(微软全国广播公司)的Breaking News都使用了该项目。 国内一些移动开发者较为熟悉的框架,如WeX5前端开源框架等,也是基于Bootstrap源码进行性能优化而来。
Bootstrap,来自 Twitter,是目前最受欢迎的前端框架。Bootstrap 是基于 HTML、CSS、JAVASCRIPT 的,它简洁灵活,使得 Web 开发更加快捷。版本形态
目前使用较广的是版本2、3和4,其中2的最新版本的是2.3.2,3的最新版本是3.3.7,4的最新版本是4.3.0
在2018年1月下旬,Bootstrap团队发布了Bootstrap 4 正式版,4的最主要变化包括以下方面:- 从 Less 迁移到 Sass
- 改进网格系统
- 缺省弹性框支持
- Dropped wells, thumbnails, and panels for cards
- 合并所有 HTML resets 到一个新的模块中:Reboot
- 全新自定义选项
- 不再支持 IE8
- 重写所有的 JavaScript 插件
- 改进工具提示和 popovers 的自动定位
- 改进文档
- …
包含内容
- 基本结构:Bootstrap 提供了一个带有网格系统、链接样式、背景的基本结构。这将在Bootstrap 基本结构部分详细讲解。
- CSS:Bootstrap 自带以下特性:全局的 CSS设置、定义基本的 HTML 元素样式、可扩展的 class,以及一个先进的网格系统。这将在Bootstrap CSS部分详细讲解。
- 组件:Bootstrap 包含了十几个可重用的组件,用于创建图像、下拉菜单、导航、警告框、弹出框等等。这将在布局组件部分详细讲解。
- JavaScript 插件:Bootstrap包含了十几个自定义的jQuery 插件。您可以直接包含所有的插件,也可以逐个包含这些插件。这将在Bootstrap插件部分详细讲解。
- 定制:您可以定制Bootstrap的组件、LESS 变量和jQuery 插件来得到您自己的版本。
支持
- 组件 Bootstrap中包含了丰富的Web组件,根据这些组件,可以快速的搭建一个漂亮、功能完备的网站。其中包括以下组件: 下拉菜单、按钮组、按钮下拉菜单、导航、导航条、路径导航、分页、排版、缩略图、警告对话框、进度条、媒体对象等
- 插件 Bootstrap自带了13个jQuery插件,这些插件为Bootstrap中的组件赋予了“生命”。其中包括: 模式对话框、标签页、滚动条、弹出框等。
Bootstrap傻瓜式使用
这里所写的使用方法,主要针对前端基础较薄弱的开发者。只需要以下简单的几个步骤,不用掌握复杂的前端代码,即可使用美观的Bootstrap框架
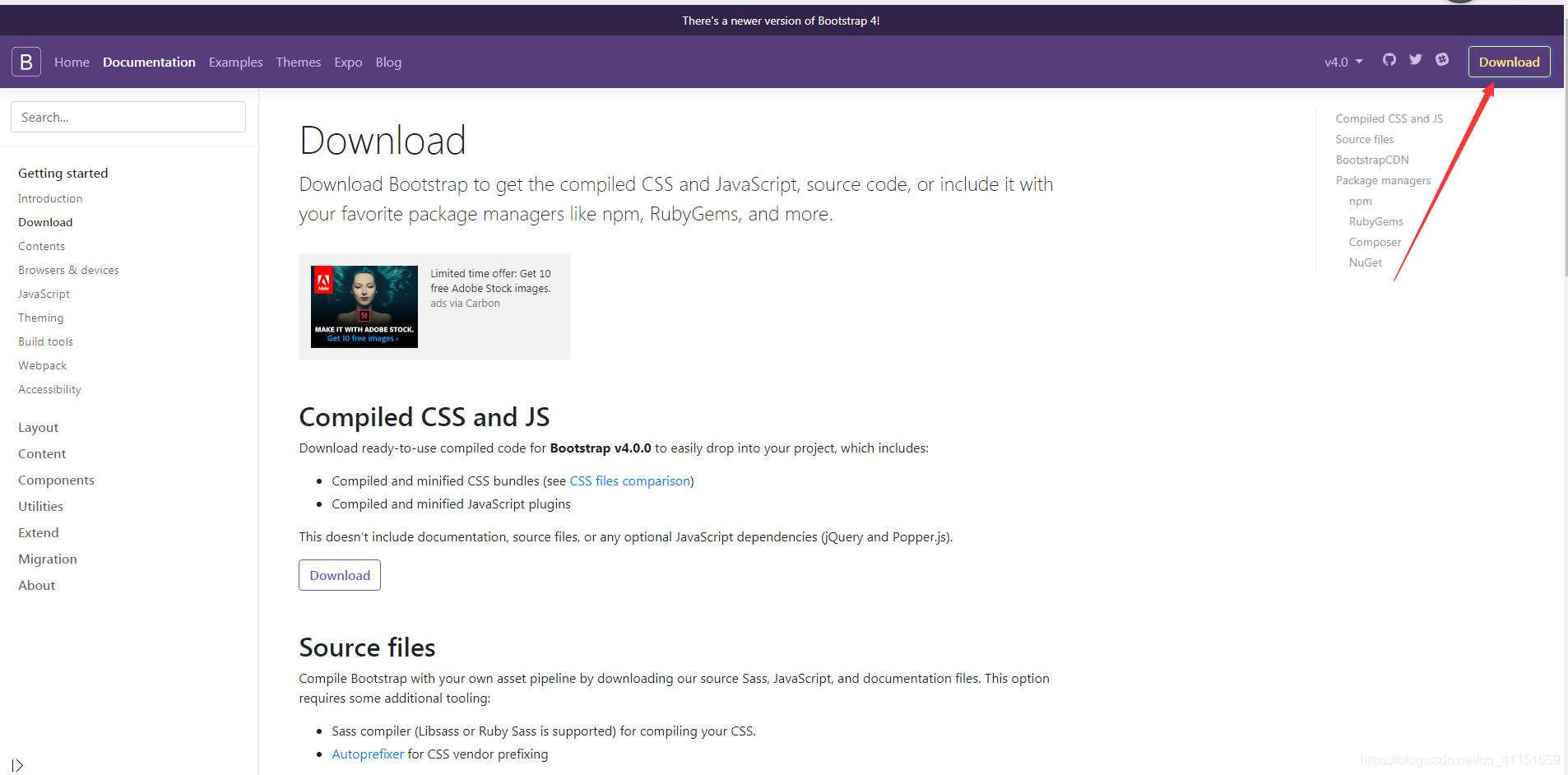
- 下载Bootstrap,Bootstrap的官网为: ,然后点击右上角的“Download”,如下所示:

- 将下载好的bootstrap解压包内的文件夹解压到项目的resources目录下(推荐),如图所示:

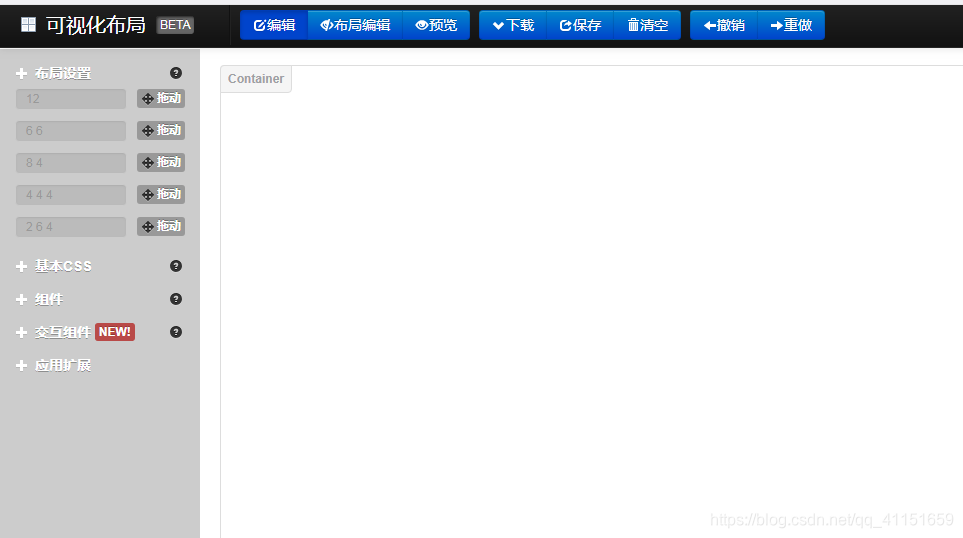
- 部署完成后,进入Bootstrap可视化布局系统: ,如下所示:

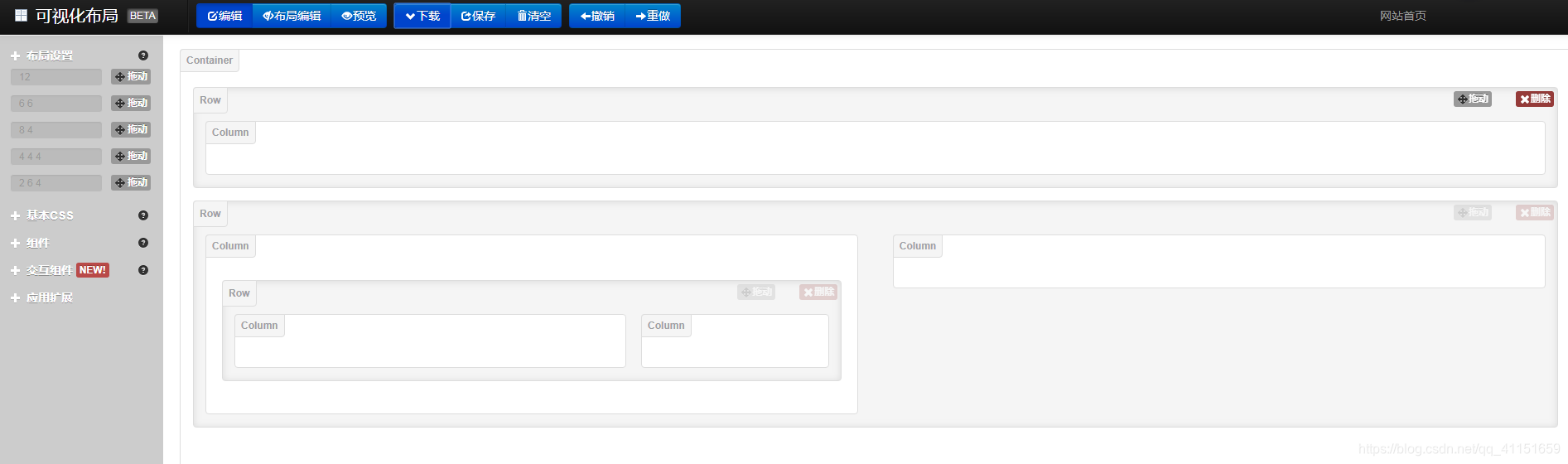
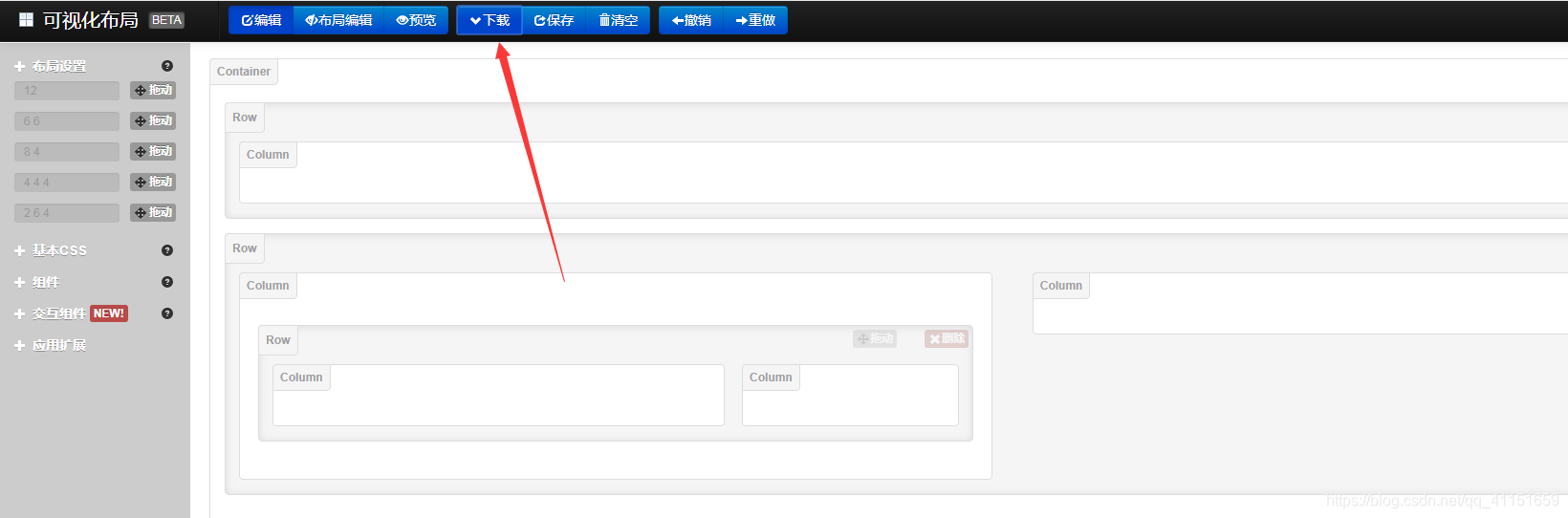
- 通过左边的组件栏,可以搭建不同的前端页面,如图所示:

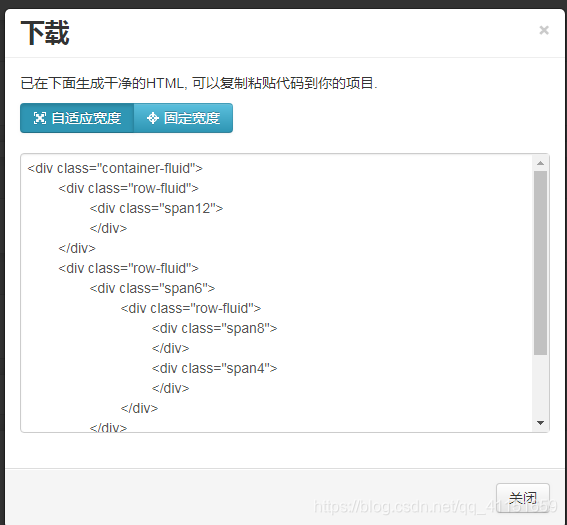
- 编辑完成后,点击左上方的“下载”,即可复制到这个前端页面的html代码,如图所示:

- 将复制到的Html代码复制到项目中编写好的Html文件即可,如图所示:

转载地址:http://nscen.baihongyu.com/
你可能感兴趣的文章
centos 安装emacs24
查看>>
【转】结构体中Char a[0]用法——柔性数组
查看>>
结构体最后定义一个char p[0];这样的成员有何意义(转)
查看>>
一步一学Linux与Windows 共享文件Samba (v0.2b)
查看>>
Linux 下忘记root密码怎么办
查看>>
Linux软件下载源码编程文章资料周立发--之调试
查看>>
GIT分支管理是一门艺术
查看>>
Cscope在emacs中的配置与使用
查看>>
emacs 2.4安装问题 ecb
查看>>
ecb里使用自定义快捷键切换窗口
查看>>
vim(gvim)支持对齐线
查看>>
CentOS编译安装Lighttpd1.4.28
查看>>
实践HTTP206状态:部分内容和范围请求
查看>>
【C++基础】拷贝构造函数的参数必须是引用类型
查看>>
【C++基础】virtual析构函数
查看>>
【Java基础】面向对象
查看>>
【Java.Web】web.xml详解
查看>>
J2EE的技术体系
查看>>
【Java.Web】Java Web应用程序的规范目录结构,*WEB组件的URL/入口*
查看>>
【基础篇】计算机网络
查看>>